
He creado una serie de aplicaciones con JavaScript para entender de una manera práctica el color.
La primera es para ver las componentes de Hue, Luminosity and Saturation (Tono, luminosidad y saturación). Con el tono podemos ponerle nombre al color, la luminosidad nos dice cuanto blanco o cuanto negro tiene el color mientras que la saturación nos dará la pureza (mezcla con el gris). Con estos tres valores se consiguen hoy día todos los colores. https://estuprofe.com/juegos/p5js/hls/
La segunda aplicación nos permite ver como la adición de RGB nos dará la luz blanca,https://estuprofe.com/juegos/p5js/luz/ como vemos al ir sumando colores primarios RGB, sus secundarios, es decir, sus mezclas, producen los colores primarios CMY
Con esta tercera aplicación se ve claramente la interrelación que hay entre las dos gamas. https://estuprofe.com/juegos/p5js/rgb_cmy/
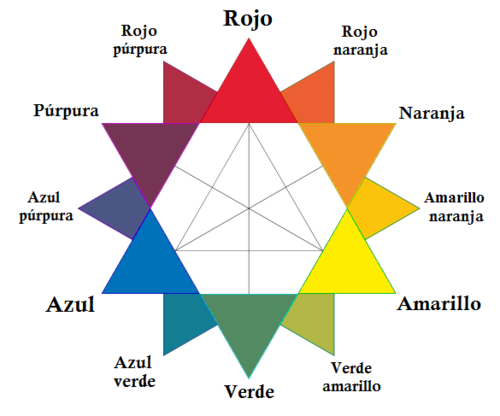
Sin embargo, esto no es lo que nos han enseñado en primaria, donde los colores primarios son el rojo, el amarillo y el azul. Experimenta con esas mezclas (que también son útiles para la pintura y siguen siendo vigentes, aunque no son capaces de producir tanta variedad de colores como con CMY y RGB). https://estuprofe.com/juegos/p5js/ryb/ es decir, con rojo-amarillo-azul

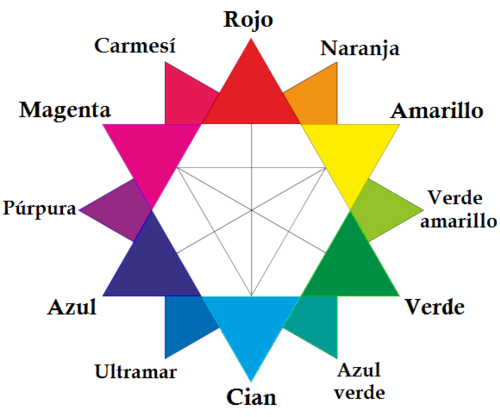
Las mezclas RGB las puedes ver aquí https://estuprofe.com/juegos/p5js/rgb/
Las CMY aquí https://estuprofe.com/juegos/p5js/cmy/ , como verás comparten círculo cromático con las RGB pues los secundarios de una son los primarios de otro.

En mi casa al azul-verde lo llamamos turquesa, al verde-amarillo lo llamamos verde pistacho y al cian lo llamamos celeste, tal vez no sea tan exacto pero «para gustos los colores».
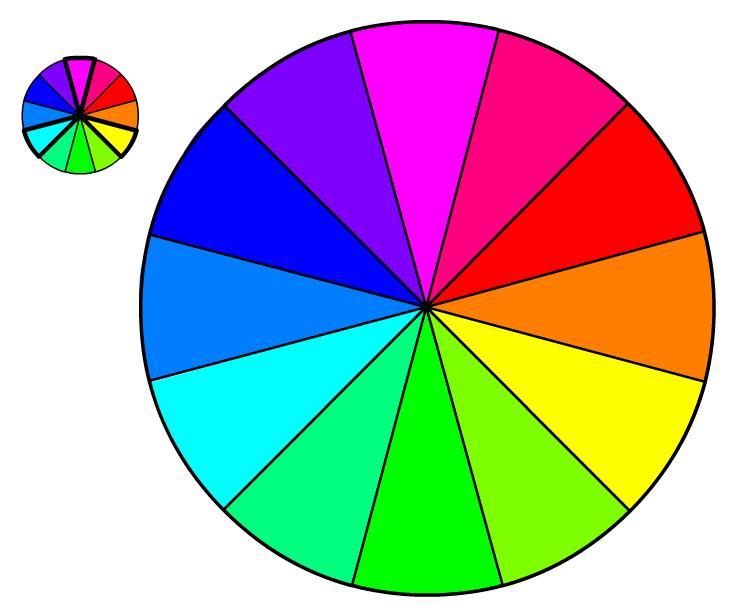
Para terminar te reto a crear tu propio círculo cromático con esta aplicación. https://estuprofe.com/juegos/p5js/cromatico/
y que juegues con la relación entre la armonía musical y la armonía cromática con esta estupenda página de google. Chrome Music Lab
Si quieres ampliar puedes ver los enlaces de la wikipedia que están muy completitos.
Modelo tradicional de coloración – Wikipedia, la enciclopedia libre