Taller de educación plástica y visual para la época navideña:
Los objetivos de esta sesión son:
- Realizar actividades ambientadas en la época navideña pero sin referencias directas religiosas o culturales.
- Transmitir valores humanos como la esperanza, la ayuda a los demás y la superación personal.
- Reconocer y valorar las propias capacidades y limitaciones a través de la identificación personal con los personajes del cuento, especialmente reflexionando sobre momentos en los que el estudiante se haya sentido invisible o infravalorado, como la niña del relato.
- Desarrollar confianza en la propia capacidad creativa mediante la realización de dos proyectos plásticos (ilustración y papiroflexia) sin miedo al fracaso, experimentando que el «verdadero brillo» viene del propósito y la intención, no de la perfección técnica.
- Practicar la aceptación de sí mismo a través de la creación artística libre, donde se valoren todas las interpretaciones y expresiones sin comparaciones competitivas, fomentando que cada estudiante reconozca su «luz propia”.
Actividades propuestas:
1º Lectura o dramatización del cuento “Liza, la estrella que no brillaba” (Ver anexo 1).
2º Analizar la moraleja y encontrar qué valores humanos esconde el cuento (Esperanza, autosuperación, empatía, ayuda a los demás).
3º Búsqueda e investigación sobre la estrella Antares y Vega. ¿Existe realmente la estrella Liza?
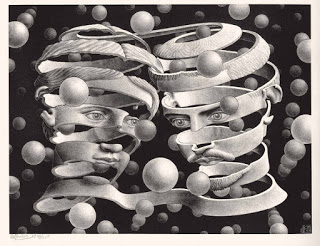
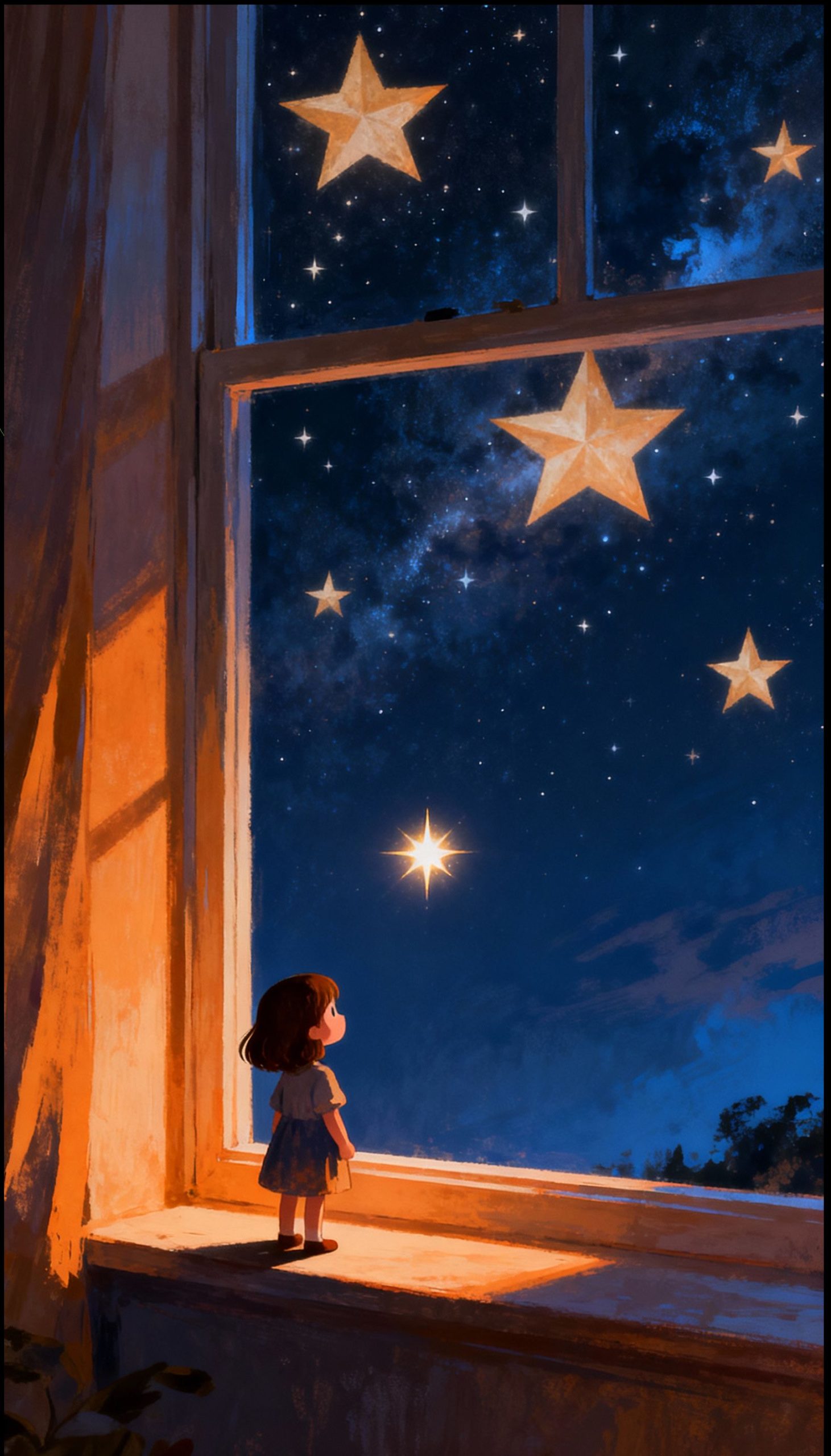
4º Análisis de la ilustración del cuento.
Una vez hechas las actividades introductorias se puede realizar uno a varias de las siguientes actividades orientadas a las 3 bloques más representativos de la educación plástica y visual.
5º Ilustración del cuento con técnicas como lápiz color EXPRESIÓN ARTÍSTICA (Ver anexo 2).
6º Creación y decoración de una estrella de papiroflexia. Posibilidad de incluir LEDs. GEOMETRÍA (Ver anexo 3).
7º Creación de un producto audiovisual (animación sobre la historia o recreación con croma) CULTURA AUDIOVISUAL (Ver anexo 4).
ANEXO 1.
Liza, La estrella que no brillaba.
En los tiempos antiguos, cuando el cielo aún recordaba el calor de la creación, vivía una estrella llamada Liza. No era la más grande ni la más brillante, pero había realizado un peculiar juramento: guiar a quienes perdieran su camino en la noche más larga.
A pesar de sus buenas intenciones las estrellas mayores la despreciaban.
Estrella Antares: (con voz de trueno) Tú no brillaras jamás. Tu luz es más débil que un recuerdo.
Estrella Vega: (fría) Abandona tu juramento. Nadie notará tu ausencia.
Cada noche, Liza intentaba encenderse, pero su luz se apagaba. El vacío cósmico la consumía.
Una noche, desde la Tierra, una niña miraba el cielo tras la ventana de un enorme edificio. Estaba rodeada de gente, pero se sentía invisible. Nadie la escuchaba. Nadie la veía. Su soledad era tan profunda que el silencio le dolía.
Niña: (susurrando) Ojalá alguien me vea. Ojalá mi existencia signifique algo.
Liza escuchó esas palabras. Y comprendió que su deber no era brillar con fuerza, sino brillar con propósito.
Liza: (con voz decidida) No necesito ser la más grande. Necesito cumplir mi juramento.
Liza encendió su luz. No era un destello, sino un faro. No era un brillo, sino una promesa. Su luz atravesó la atmósfera, entró por la ventana de la habitación y besó la frente de la niña.
Niña: (sonriendo) Gracias. Ahora sé que no estoy sola.
Esa noche, Liza descubrió algo extraordinario: cuanto más brillaba por los demás, más fuerte se hacía su luz. Su brillo no se consumía, sino que se multiplicaba.
Las noches pasaron. Liza guió a muchas personas solas. Cada acto de esperanza la fortalecía. Y un día, las grandes estrellas Antares y Vega miraron hacia donde estaba Liza y vieron que su luz ya no era débil: era inquebrantable.
Estrella Antares: (en silencio, humillada) Quizás nos equivocamos.
Estrella Vega: Su luz no viene de la grandeza. Viene del propósito.
Liza: (con voz tranquila y poderosa) Ahora lo entienden. El verdadero brillo no es para los que gritan más fuerte. Es para quienes nunca dejan de brillar, incluso cuando todos dudan.
Y Liza siguió brillando cada noche, guiando a los solitarios, a los perdidos, a todos aquellos que creían que nadie los veía. Su luz se hizo leyenda en el cielo.
Y así, la pequeña estrella Liza aprendió que la esperanza no es un destello que se consume. Es una promesa que crece cada vez que alguien la recibe.
MORALEJA: El verdadero honor no está en brillar solo para uno mismo, sino en seguir brillando por los demás.

Ilustración y textos generados por IA a partir de mis ideas
ANEXO 2.
Actividad de expresión artística:
Vamos a ilustrar el cuento paso a paso.
1º CONCEPTUALIZACIÓN:
Paso 1: Define la emoción que quieres plasmar
Antes de comenzar a dibujar, reflexiona sobre el momento emocional que deseas capturar de la niña. El cuento presenta varios momentos clave:
- La soledad inicial: niña rodeada de gente pero invisible, mirando por la ventana
- El instante de esperanza: Liza brilla y toca su frente
- La transformación: la niña sonríe sabiendo que no está sola
Elige uno de estos momentos o crea tu propia interpretación. Plasma tu elección en una pequeña anotación: «Voy a ilustrar el momento de…» Esto te ayudará a mantener coherencia emocional durante todo el proceso.
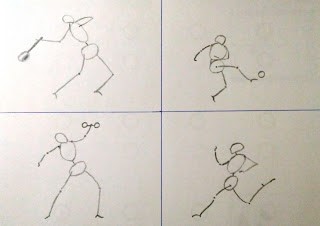
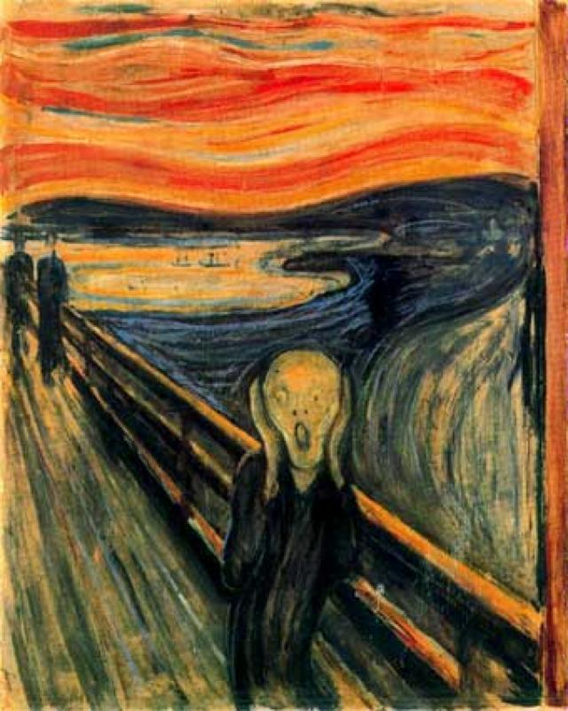
Paso 2: Aprende a dibujar la emoción.
Sigue estas recomendaciones de soy.juli
https://www.instagram.com/p/DPO-dZ6iExp/?img_index=1
Paso 3: Composición.
Cada cosa en su sitio, divide el papel en tercios, posiciona al personaje de la niña en uno de los tercios y a la estrella Liza en otro.
Para ampliar: Puedes usar cualquier regla compositiva: https://fujistas.com/apuntes-de-fotografia-3-composicion/
Paso 4: Bocetado.
Describe lo que desees dibujar antes de dibujarlo, como si fueras una IA.
No olvides incluir a los personajes, puede variar en función de la escena que quieras representar (SOLEDAD, ESPERANZA, TRANSFORMACIÓN) pero la niña y/o la estrella deben de aparecer, por algo son los protagonistas. Los personajes secundarios pueden aparecer o no (estrella Antares, Vega, gente alrededor).
El encuadre que elijas para pintar también debes de decidirlo antes (vista de todo el universo y el planeta tierra, vista de la habitación con la niña y la ventana, vista de solo las estrellas…)
Realiza el boceto con lápiz flojito (HB) por si luego tienes que borrar o cambiar alguna cosa de sitio. Dibuja esquemáticamente, sin mucho detalle, solo para saber donde irán las cosas.
Tradicionalmente las estrellas se han dibujado en forma pentagonal (5 puntas) pero tú eres libre de hacerlas como te gusten más. Piensa en que tal vez Antares y Vega quieran tener un tamaño grande y Liza más pequeñito.
Paso 5: Dibujo final
Ahora que está todo en su sitio es el momento de incluir los detalles, tampoco marques muy fuerte aún con el lápiz pues no queremos que nos quede sucio o sobrecargado el dibujo antes de colorear.
Paso 6: Coloreado
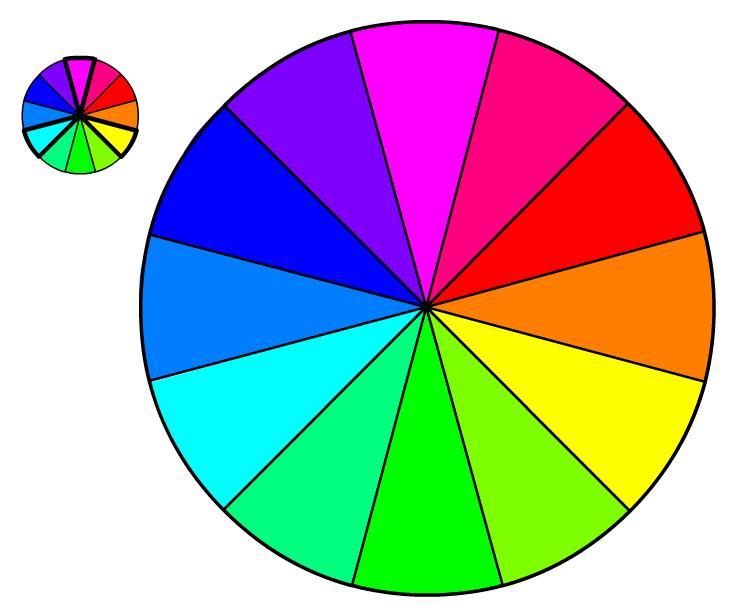
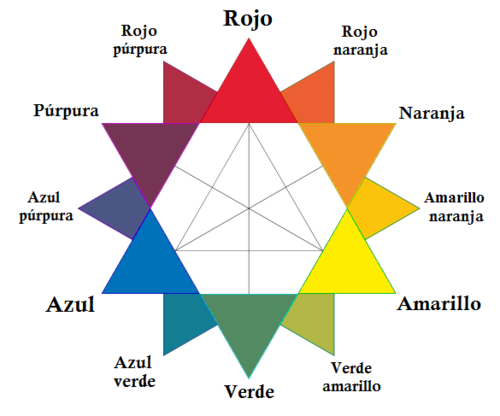
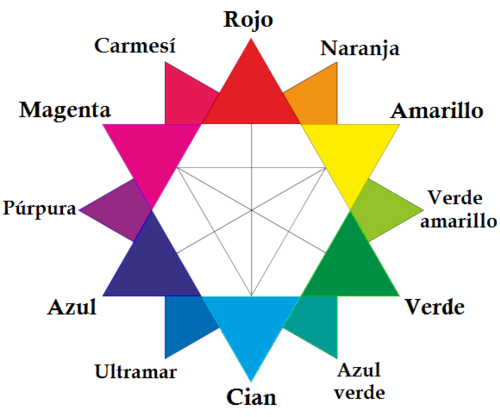
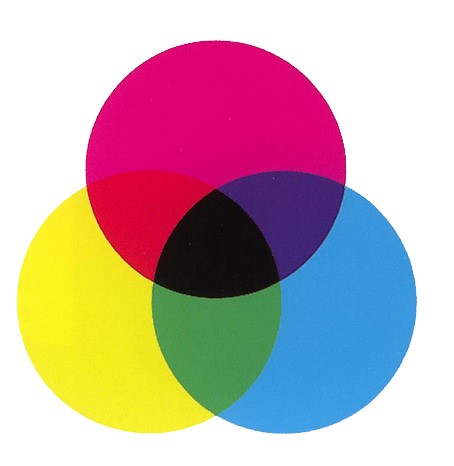
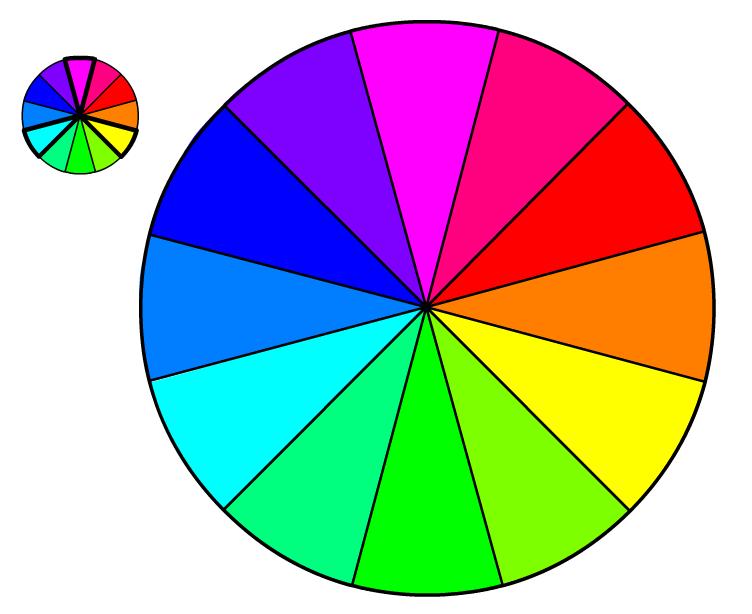
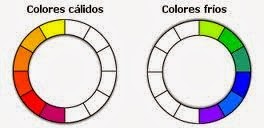
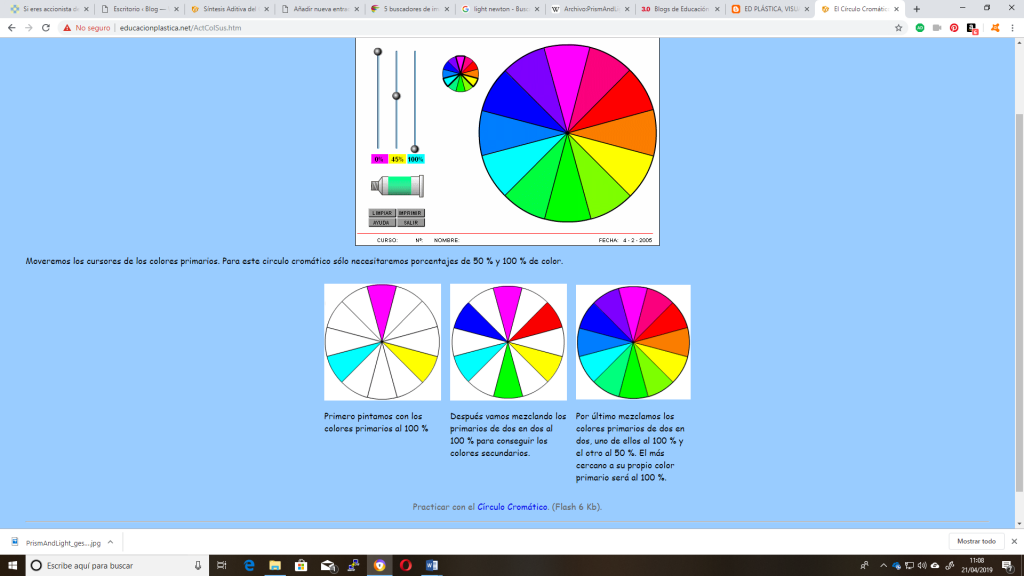
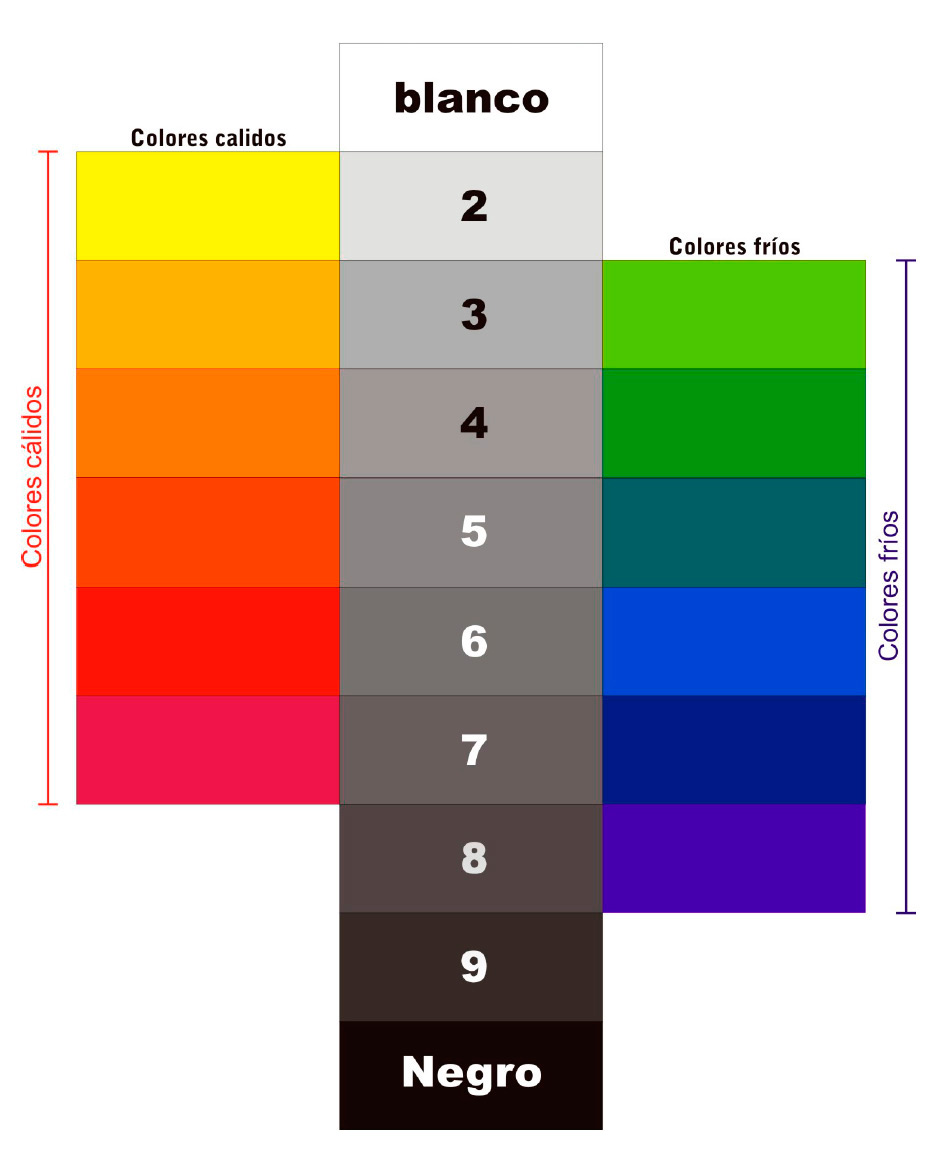
El momento en el que la ilustración cobrará vida con los colores que hayas elegido. Acuérdate de que puedes usar gamas frías o cálidas a tu conveniencia, y que la elección de los colores puede ser por contraste o por armonía. Creo que en esta fase es en la que Liza y la niña deben de destacar más sobre los otros personajes secundarios pero eres libre de hacerlo como quieras.
ANEXO 3.
Actividad de geometría:
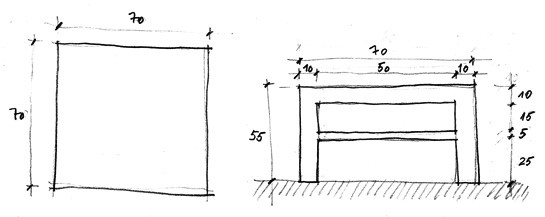
Crear una estrella pentagonal en papiroflexia:
Nivel 1:
Nivel 2:
Nivel 3:
ANEXO 4.
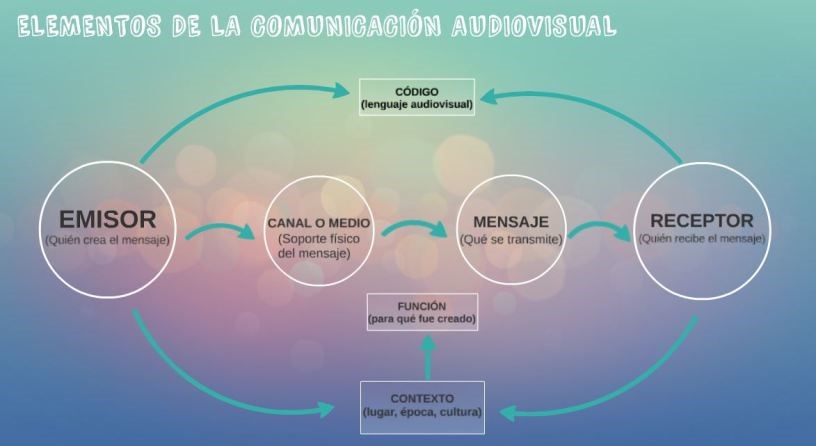
Actividad de comunicación audiovisual:
Individual: Realiza un flipbook sobre la historia que acabamos de leer.
Grupal:
Vamos a realizar una dramatización de la historia pero no actuaremos nosotros, sino nuestros dibujos a modo de avatar.
- Diseña el personaje de la niña, la estrella Liza, las estrellas mayores Vega y Antares y por último gente anónima. Puedes apoyarte con la web https://www.emojis.com/
- Busca fondos en internet que sean libres (CREATIVE COMMONS) y de tamaño mediano como mínimo, para que no salgan pixelados. Los fondos harán referencia a los 3 escenarios (estrella frustrada – estrella conecta con la niña – estrella empoderada).
- Grabaremos con croma verde, para ello podemos pegar a lápices de colores verde los artistas. Enseñaré cómo usar la claqueta de grabación y como realizar un rodaje.
- Edición de vídeo donde montaremos las partes y también sustituiremos el croma verde por los fondos montados..
Puedes quitar el fondo verde usando canva o en cualquier otra aplicación de edición de vídeo.
Aquí tienes ejemplos de historias contadas con personajes de papel realizados por mis alumnos:
https://drive.google.com/drive/folders/1F1wcH7d5LYkVPAsm6cwgAie5Ajl5A_dC?usp=sharing
y otros realizados por cuento aventuras